Last Updated on July 26, 2023
Short Answer
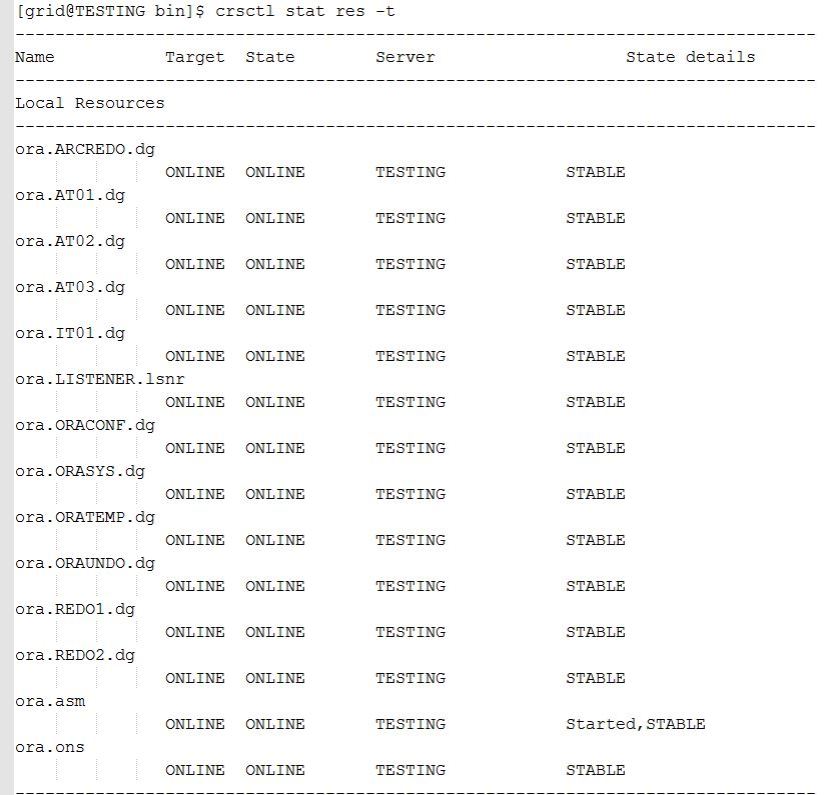
To stop CRS (Cluster Ready Services) in a single node, you can follow a few steps. First, log in to the node as the root user. Then, use the crsctl command to stop the CRS stack. This can be done by running the command “crsctl stop crs” in the terminal. After executing this command, the CRS services will be stopped on the single node. It is important to note that stopping CRS on a single node may impact the availability of services running on that node, so it should be done with caution and proper planning.
CRS, or Cross-Resource Scripting, is a critical issue that website owners and developers need to address. This article will explore the impact of CRS on website performance and user experience, as well as the common causes of CRS in single node websites. It will also provide best practices for preventing CRS, with a focus on website architecture, server resource optimization, and the use of caching and content delivery networks. Additionally, effective coding techniques to reduce CRS will be discussed, along with the importance of monitoring and troubleshooting CRS issues in real-time. By taking proactive measures, website owners can effectively stop CRS in single node websites.
The impact of CRS on website performance and user experience
- CRS stands for Cross-Resource Scripting, which is a security vulnerability that allows attackers to inject malicious scripts into web pages.
- CRS can have a significant impact on website performance and user experience, as it can slow down page load times and cause pages to become unresponsive.
- When a website is affected by CRS, it can lead to a poor user experience, with users experiencing slow loading times, broken functionality, and potential security risks.
- CRS can also negatively impact a website’s search engine rankings, as search engines prioritize websites that provide a fast and seamless user experience.
Common causes of CRS in single node websites
CRS, or Content Rendering Syndrome, can have a significant impact on the performance and user experience of a website. It occurs when the content of a webpage takes too long to load, resulting in frustrated users and potential loss of traffic. In single node websites, there are several common causes that can lead to CRS.
1. Insufficient server resources: When a single server is responsible for handling all the requests and delivering content, it can easily become overwhelmed, leading to slow loading times and CRS. This can be caused by a lack of processing power, memory, or bandwidth.
2. Inefficient coding practices: Poorly optimized code can also contribute to CRS in single node websites. This includes excessive use of JavaScript, inefficient database queries, and lack of caching mechanisms. These coding practices can result in unnecessary server load and slow rendering of content.
By addressing these common causes, website owners can take proactive measures to prevent CRS and ensure a smooth user experience.
Best practices for preventing CRS in single node websites
Preventing CRS (Content Rendering Synchronization) in single node websites is crucial for ensuring optimal website performance and user experience. Here are some best practices to follow:
1. Optimize website architecture:
Designing a well-structured website architecture can significantly reduce the occurrence of CRS. This involves organizing content in a logical manner, using efficient navigation menus, and minimizing unnecessary dependencies between different elements.
2. Optimize server resources:
Ensure that your server resources are properly optimized to handle the website’s load. This includes optimizing database queries, using efficient caching mechanisms, and implementing load balancing techniques to distribute the workload evenly.
Utilize caching and content delivery networks (CDNs):
Implementing caching mechanisms and utilizing CDNs can greatly improve website performance and reduce CRS occurrences. Caching allows frequently accessed content to be stored locally, reducing the need for repeated rendering. CDNs distribute content across multiple servers, reducing the distance between the user and the server, resulting in faster content delivery.
By following these best practices, you can effectively prevent CRS in single node websites, ensuring a smooth and seamless user experience.
The role of website architecture in CRS prevention
- Website architecture refers to the way a website is structured and organized.
- A well-designed website architecture can help prevent CRS by optimizing the flow of data and reducing the chances of congestion.
- Here are some best practices for website architecture to prevent CRS:
- Use a distributed architecture: Distributing the website across multiple servers can help distribute the load and prevent CRS.
- Implement load balancing: Load balancing evenly distributes incoming traffic across multiple servers, preventing any single server from becoming overwhelmed.
- Optimize database queries: Slow database queries can contribute to CRS. By optimizing queries and reducing the number of database calls, CRS can be minimized.
- Implement caching: Caching stores frequently accessed data in a temporary storage, reducing the need for repeated requests and minimizing CRS.
6. Optimizing server resources to minimize CRS occurrences
- Ensure that your server has enough resources to handle the traffic and requests it receives
- Regularly monitor the server’s performance and make necessary upgrades or adjustments
- Consider using load balancing techniques to distribute the workload across multiple servers
- Implement server-side caching to reduce the number of requests that need to be processed
- Optimize your database queries to minimize the time it takes to retrieve data
- Use compression techniques to reduce the size of files that are sent from the server to the client
- Minimize the use of external resources, such as images or scripts, that need to be fetched from other servers
- Implement HTTP/2 or other protocols that allow for concurrent requests and faster data transfer
The importance of caching and content delivery networks in CRS prevention
When it comes to preventing CRS in single node websites, caching and content delivery networks (CDNs) play a crucial role. Caching involves storing frequently accessed data in a temporary storage location, which allows for faster retrieval and reduces the load on the server. By implementing caching mechanisms, such as browser caching and server-side caching, website performance can be significantly improved.
CDNs, on the other hand, distribute website content across multiple servers located in different geographical locations. This ensures that users can access the website from a server that is closest to their location, reducing latency and improving overall user experience. CDNs also help in load balancing, as they distribute the traffic across multiple servers, preventing a single server from becoming overwhelmed.
By utilizing caching and CDNs, single node websites can effectively reduce CRS occurrences and improve website performance. It is important for website developers and administrators to implement these techniques as part of their CRS prevention strategy.
Effective coding techniques to reduce CRS in single node websites
When it comes to preventing CRS in single node websites, effective coding techniques play a crucial role. By following these techniques, developers can significantly reduce the occurrence of CRS and improve website performance.
One important coding technique is to minimize the use of external resources. This includes reducing the number of external scripts, stylesheets, and images that need to be loaded. By keeping the codebase lean and efficient, the chances of CRS occurring are greatly reduced.
Another technique is to optimize the code for faster execution. This can be achieved by using efficient algorithms, avoiding unnecessary loops, and optimizing database queries. By writing clean and efficient code, developers can minimize the chances of CRS and ensure smooth website performance.
Additionally, developers should implement proper error handling and exception management. By anticipating potential CRS issues and handling them gracefully, developers can prevent website crashes and improve user experience.
By following these effective coding techniques, developers can take proactive measures to reduce CRS in single node websites and ensure optimal website performance.
Monitoring and troubleshooting CRS issues in real-time
Once you have implemented the best practices and coding techniques to prevent CRS in your single node website, it is crucial to continuously monitor and troubleshoot any potential issues in real-time. This will help you identify and resolve any CRS occurrences before they impact your website performance and user experience.
Monitoring: Implement a monitoring system that tracks the performance of your website and alerts you of any CRS issues. This can include monitoring the server response time, page load speed, and overall website performance. Regularly review these metrics to identify any anomalies or spikes that could indicate a CRS problem.
Troubleshooting: When a CRS issue is detected, it is important to quickly identify the root cause and take appropriate actions to resolve it. This may involve analyzing server logs, reviewing code changes, or working with your hosting provider or development team to investigate the issue. By addressing CRS problems promptly, you can minimize their impact on your website and ensure a smooth user experience.
Proactively Preventing CRS in Single Node Websites
Addressing CRS is crucial for maintaining website performance and user experience. The impact of CRS on websites can be detrimental, causing slow loading times and frustrating users. Common causes of CRS in single node websites include poor website architecture and inefficient server resource allocation.
Implementing best practices can help prevent CRS. Optimizing server resources and utilizing caching and content delivery networks are effective strategies. Additionally, employing effective coding techniques can significantly reduce CRS occurrences.
Monitoring and troubleshooting CRS issues in real-time is essential for identifying and resolving problems promptly. By taking proactive measures, such as implementing these prevention techniques, single node websites can minimize CRS and ensure optimal performance.
Frequently Asked Questions
What is CRS and why is it important to address?
What is the impact of CRS on website performance and user experience?
What are the common causes of CRS in single node websites?
How does website architecture play a role in CRS prevention?
How can server resources be optimized to minimize CRS occurrences?
What is the importance of caching and content delivery networks in CRS prevention?
What are some effective coding techniques to reduce CRS in single node websites?
How can CRS issues be monitored and troubleshooted in real-time?
What are proactive measures that can be taken to stop CRS in single node websites?
About The Author

Fernánda Esteban is a food fanatic. She can't go more than a few hours without eating, and she loves trying new foods from all over the world. Her friends know that they can always count on her for a good conversation, and she's an animal lover who will never turn down an opportunity to pet a dog or cat. Fernánda also enjoys learning about random facts, and she's a social media practitioner who loves to share what she knows with others.